Deployar con Surge la app yogis!
Hola chic@s! En este articulo voy a utilizar Surge para desplegar mi aplicación yogis y os voy a contar como lo hago.
Aprende Javascript con MentoringJS - Step 11
Surge es una herramienta que nos permite crear sitios estáticos. Se instala con el gestor de paquetes npm de Node.js y funciona con lineas de comandos de una forma muy sencilla. Nos ofrece un hosting gratuito, desde la misma consola puedes registrarte y poner el nombre de dominio que quieras. Para registrarte solo necesitas un email.
Como he desplegado mi aplicación con Surge
Primero de todo, he necesitado tener instalado la version de Node.js en su ultima versión.
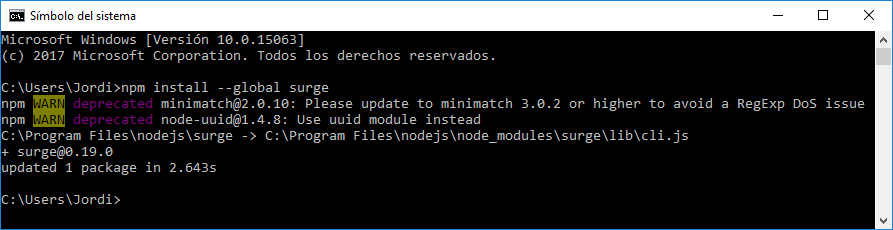
Desde la consola cmd de windows, he instalado Surge introduciendo el comando npm install –global surge.
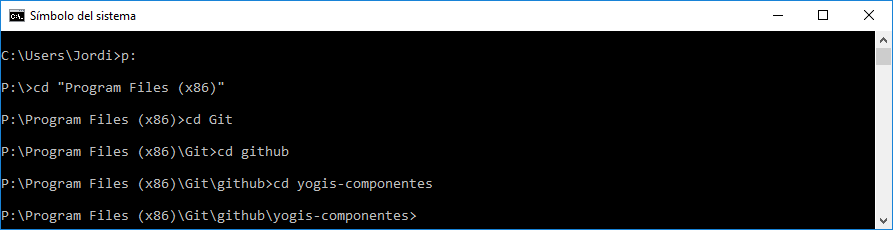
Una vez instalado, me posiciono desde el directorio donde se encuentra mi aplicación.
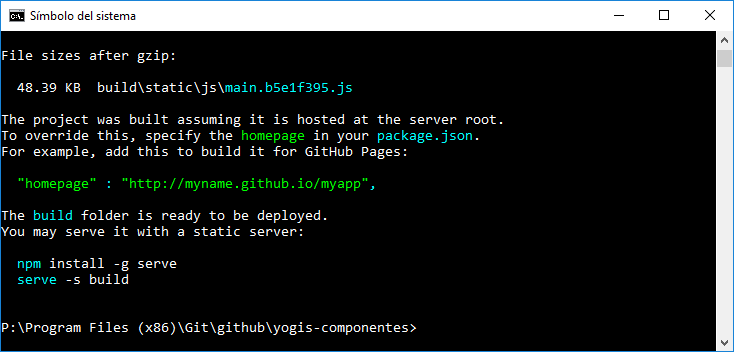
Desde aquí introduzco el comando npm run build. Este comando crea una copia de la aplicación para producción.
Si todo ha salido bien, tiene que salir la siguiente imagen:

Si te ha dado algún error, revisa el archivo que te indica. Todos los componentes y líneas de código tienen que estar bien estructurados. Piensa que que este comando envía un flujo de datos por nuestra aplicación y detecta todos los fallos, es comparable a un error de compilación cuando detecta algún fallo.
Por ejemplo, los componentes tienen que importarse cuando se utilizan en un archivo externo y también permitir su exportación.
Ahora voy a registrarme para poder subir mi aplicación al hosting que me ofrece Surge.
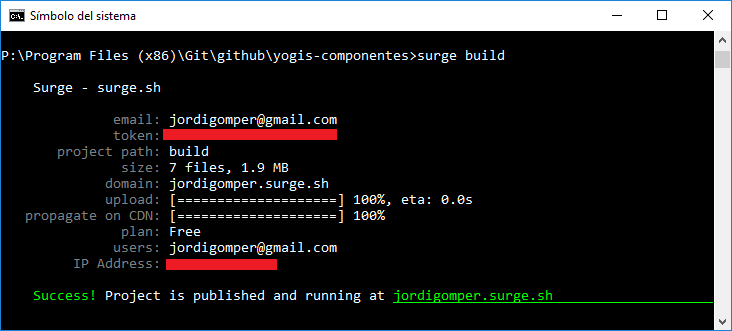
Introduzco el comando surge build y me va a pedir mi email, contraseña y nombre del dominio.
Automáticamente, Surge a subido la copia de producción a mi nuevo dominio [http://jordigomper.surge.sh]. De momento carece de css, ya que el ejercicio era contruir los componentes necesarios. También utilizo el servicio que proporciona lorempixel para generar imagenes aleatorias.
Surge no publicara la web hasta que no valides tu dirección de email. Una vez la he validado, ya tengo mi aplicación desplegada y publicada.
Ahora que ya sabes como desplegar tu aplicación, a que esperas?
A tope con @mentoringJS!
Jordi Gomper.